Week15 - 歡迎來到 React

概要
這週將進入課表的最後一堂課-React
終於來到到前端最重要的部分—–框架
React 是一個相對小型的函式庫,以 JavaScript 為建構基礎。
比起 Vue、Angular,React 算是限制較少的框架,但正因其限制少,所以對 javaScript 的要求會比較高,如果自身對 javaScript 不夠熟悉,可能會在學 React 的路上會很辛苦
不過 javaScript 的底子若不夠扎實,在學任何框架上也會遇到比較多瓶頸,之前看書上提到,最少最少要熟悉陣列、物件、函式的語法。
在 React 中,你會看在 JS 裡寫出看起來很像 HTML 的標籤,這些標籤必須先經過預處理才能在瀏覽器中運作,可能還會搭配 webpack 的建構工具來進行預處理。
另外這週介紹了,JSX、React 的狀態管理、生命週期、撰寫元件的屬性、事件處理函式等,想對生命周期的部分多著墨一點,畢竟看了很多前端工程師面式分享裡都有出現 Life Cycle 的考題。
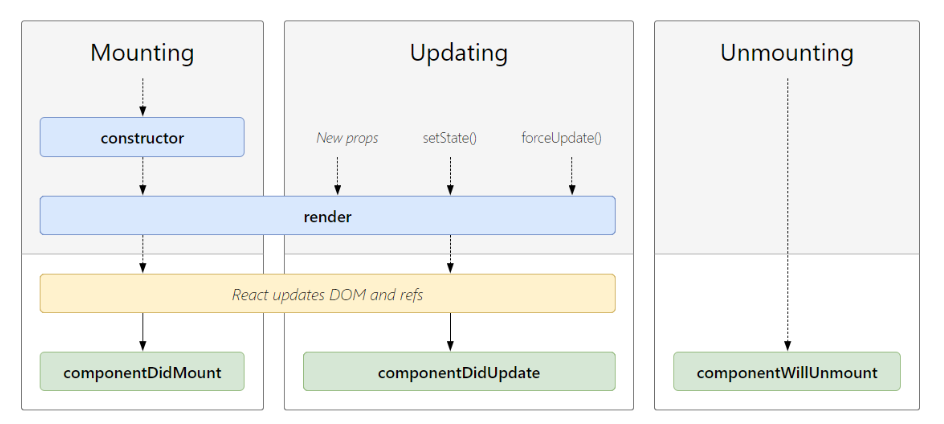
以下附上老師解說的連結與圖片
https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/

元件也是有生命的,就像人類有生老病死一樣,元件的生命週期歷經三大階段,如下:
-
Mounting(創建):
以 constructor 建構程式 -> render 階段 -> 元件被掛載到 DOM -> 執行 componentDidMount()
-
Updating(更新) 元件狀態改變 setState() -> render 階段 ->元件被掛載到 DOM ->執行 componentDidUpdate()
-
Unmounting(銷毀) 執行 componentWillUnmount()
目前課程還在進行,所以稍微精簡了點><,課堂中老師帶入每秒報時 的例子來說明,創建一個每秒可以顯示時間戳記的計時器,並隨時更新顯示在畫面上,並銷毀每秒報時的行為。
JSX 與 React
JSX = JavaScript + XML
JSX 是 javaScript 的擴充語法,它能夠在 javaScript 中使用標籤式的語法來編寫 React 元素,有了 JSX,程式碼看起來也會比較好讀且輕量,比起一直 React.createElement 舒服多了!!!
另外在寫 JSX 的語法時,記得引入
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
並在標籤內加上 type="text/babel" 屬性
因為忘記過幾次,多提醒自己一點!!
簡要本週上課內容
框架在前端是非常重要的一門技術,大部分的職缺都要求至少要會一種框架,可說是找工作的敲門磚,所以框架這部分我想結訓後要多花點時間再熟悉會是必定的!!
備註
下週課程結束後,就會是專題的時間,希望發表當天一切順利!
訓練記錄就先到這裡囉~~
Hannah 筆